Build with AI. Own the code.
Get production-ready Next.js apps. Full ownership, no lock-in.
How It Works
From idea to production in four simple steps
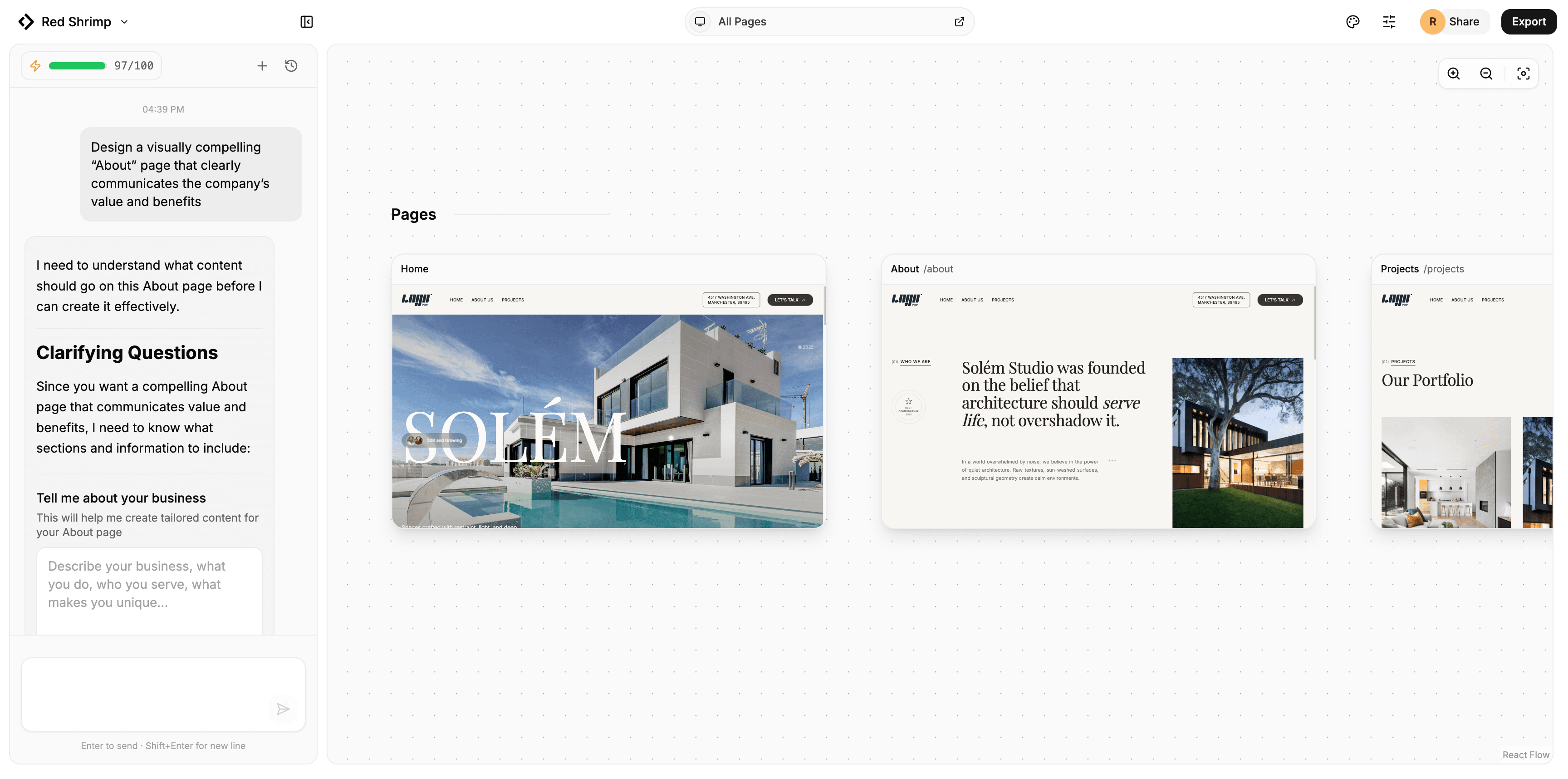
Generate with AI
Describe what you want to build in plain language. Our AI generates complete pages with modern components, layouts, and styling in seconds.
Refine Visually
Fine-tune your design using pre-built blocks and our visual editor. Edit props, upload images, and customize content to make it yours.
Edit the Code
Need more control? Open our built-in web IDE to customize components, add custom logic, or integrate your own features.
Export & Deploy
Download your complete Next.js project with clean, production-ready code. Push to GitHub and deploy anywhere you want.

Simple, Transparent Pricing
No credit card required • Free forever plan
Free
Perfect for getting started
- Extensive library of blocks
- Visual website builder
- Easy theme builder
- Data connectors to external APIs
- Next-Auth setup
- Form builder
- Up to 3 apps
- Free templates
Pro
For developers and freelancers
- Everything in Free
- AI Features
- Full GitHub repository access
- Unlimited apps
- Premium blocks
- Premium templates
Enterprise
Shape our platform roadmap
- Strategic partnership & roadmap input
- Custom feature development
- Early access to beta features
- Custom integrations & workflows
- Platform evolution influence
Trusted by Developers
Join hundreds of developers who are building faster with our platform
John T.
Founder
We launched our MVP in record time. The generated code follows best practices and is easy to extend with our custom business logic.
Tyler B.
Lead Developer
The TypeScript support and TailwindCSS integration make it a perfect fit for our development workflow. No more fighting with AI generated code.
Blaine Y.
Project Manager
The combination of visual building and full code access is exactly what we needed. We can prototype quickly while maintaining production-grade code quality.
Stay Updated
Subscribe to our newsletter to get the latest updates and news.